One of the great solutions to rescue the eCommerce merchants from doing busy and repetitive business tasks or immersing in heavy workload is utilizing an automation flowchart. However, setting up a flowchart is not a simple task that requires careful calculation and consideration to boost your business productivity and minimize mistakes. Today, our article will give you the essential steps to start with automation flowcharts for your BigCommerce stores.
Steps To Get Started With Automation Flowchart For Your BigCommerce Stores
Select The Business Tasks To Automate

Before designing the flowcharts, the BigCommerce merchants should look at their current business process to decide which automated tasks should increase overall productivity. The functions which contain repetitive steps and do not require human decisions should be on the top of the automation transformation list. Moreover, some tasks that require consistency and free-error standards should also be listed as automation.
Choose Suitable Automation Flowchart

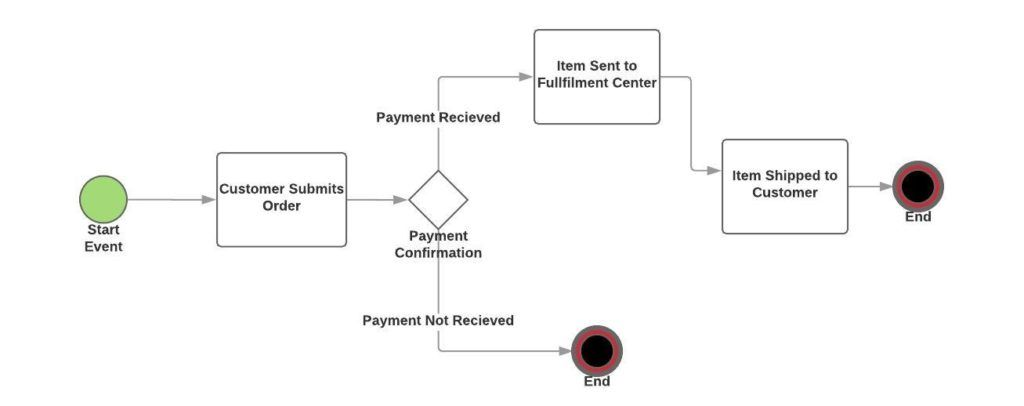
Next, it is time for you to automate the business tasks you have chosen. Flowcharts are diagrams that present each step in the automation workflows, and the managers can rely on them to control and monitor business processes.
Before conducting the design, you need to identify the goals of your workflow, the inputs, transformation, and outputs. The inputs include the capital, tools, or extensions necessary to execute the flowchart. Transformation is the adjustments made during the process to transform the information into the outputs. Outputs are the expected outcomes that you are looking forward to; the structure of the flowcharts should stick to the wanted results.
Moreover, to design the standard flowcharts and allow employees to understand them, each element on the diagrams should follow the standard symbols with different meanings. Some important symbols may appear in your flowchart:
- Oval: Mark the very first and ending points of your flowchart.
- Rectangle: Places for you to add necessary instructions of the steps.
- Diamond: Presents the decision-making. Following is two branches for “yes” and “no” decisions.
- Circle: Plays as a connector between two leaps
- Arrow: Leads to the next steps.
Test New Automation Flowchart

When you finish designing your automation flowchart, it’s time to test its performance before launching officially. To evaluate accurately, you should stick to the purposes, nature of the jobs, and outcomes. Moreover, you may need to identify redundancy and bottlenecks to optimize the automation flowcharts. If everything is going on the right way, you can confidently launch your process.
Execute Officially Your Flowchart

Despite feeling great with the new flowchart, you should keep your eyes on its process during the implementation. The consistent inspection will help you realize potential issues and find ways to optimize the whole business process.
Conclusion
Are you ready to create and design your automation flowchart to strengthen your BigCommerce business? If you still haven’t had any ideas to form automation flowcharts, you can take advantage of Atom8, which can bring a wide range of powerful and awesome workflows for your eCommerce operation.